
Observability @Elastic
An easy-to-use app
for testing websites
automatically
Industry
DevOps, SREs
Client
Elastic
Position
Senior product designer
Imagine you own an online store. You want to make sure that when people visit your website, everything works, buttons can be clicked, and pages load properly. Now, imagine having to check it manually by clicking through every page making sure nothing is broken. That would take forever! Developers write scripts (sets of instructions) that automatically go through a website and check if everything is working. Writing these scripts requires coding, and it's time consuming.
What I did on the project
As part of the Observability team, I led the design of a new electron app that helps developers easily record, test, and export automated scripts for synthetic monitoring without needing to write complex code manually.

Who Are the Users?
The people using the Script Recorder are:
01
Developers
Who build websites and apps
02
QA testers
Who make sure websites work correctly
03
DevOps teams
Who help run and monitor websites
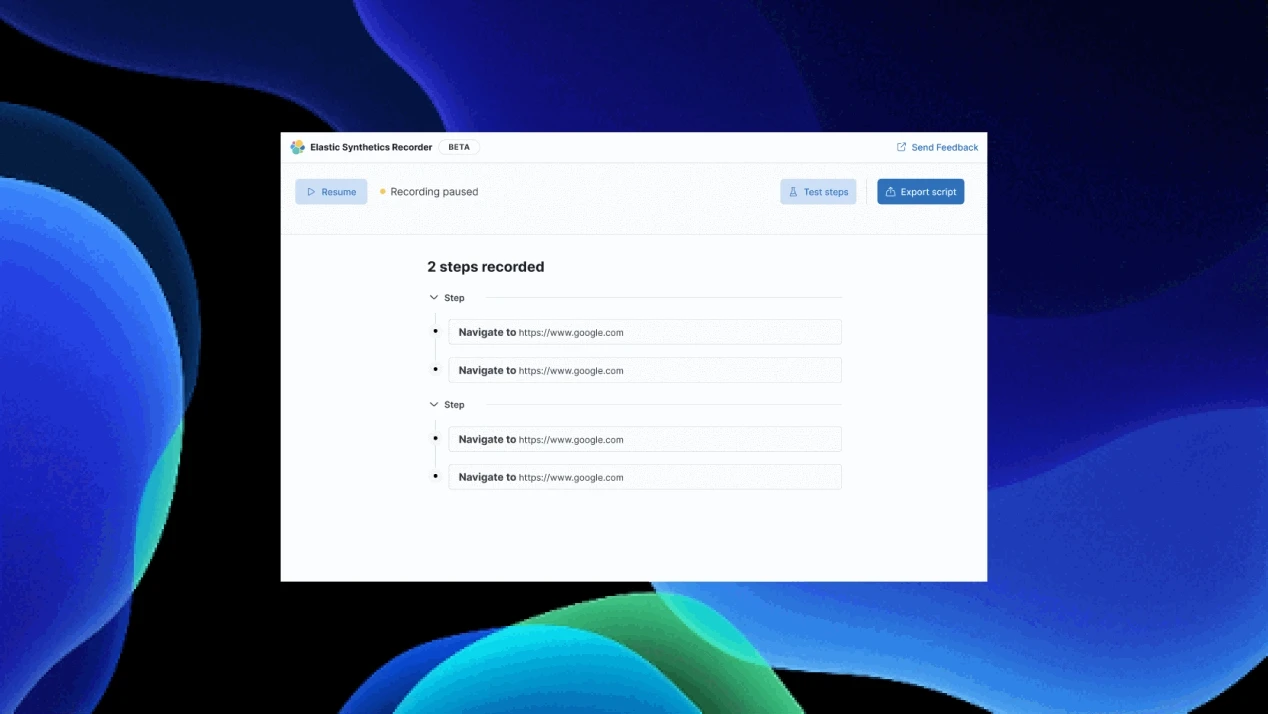
The solution: Elastic recorder
Elastic script recorder simplifies the process by allowing developers to interact with a website naturally, while the app records every action and converts it into a ready-to-use test script.
Start the Recording
The user inputs a website URL and starts a "journey."
Record Interactions: Every click, text input, navigation, or button press is automatically recorded and turned into a script.

Micro-interactions
Add Assertions
Users can define rules, like checking if a button is visible or if text appears correctly.

Step divider

Test the Script
A built-in testing feature allows users to run the script to verify if all actions work correctly

Export the script
Once satisfied, users can export the script in JavaScript format for use with Elastic Synthetics or other testing frameworks.

What happens next?
Monitor creation

Why this app is a game-changer for Elastic customers
✅ No coding required: Developers can record scripts visually instead of writing them from scratch.
✅ Saves time: Automates test creation, reducing manual work.
✅ User-friendly interface: Intuitive UI allows both beginners and experts to use it efficiently.
✅ Integrated testing: Users can verify scripts before exporting them.
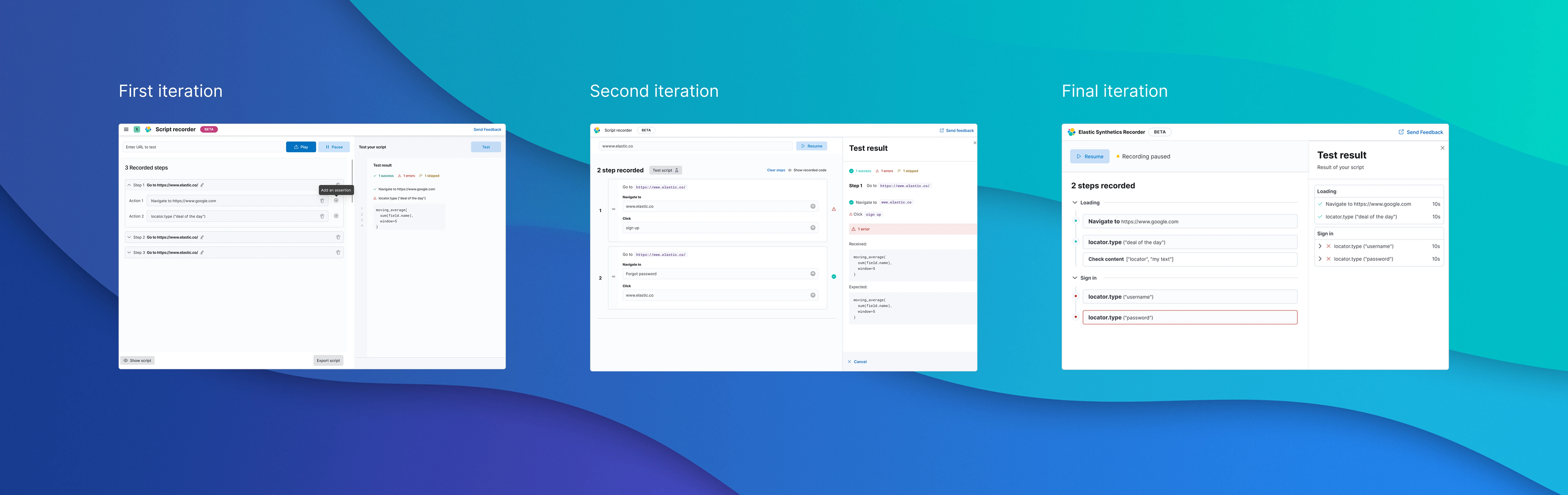
User feedback to shape the experience
User testing was critical in refining the tool. We conducted multiple rounds of testing with our target users, gathering feedback on usability, feature effectiveness, and areas of confusion.

Iterations
Based on user input, we simplified the design and enhanced performance, making it both faster and more intuitive to use. For example, users found the test creation tool complicated initially, but after refining the interface based on their suggestions, we achieved a significant reduction in setup time.
Live version
See it in action

Outcome: faster, more reliable websites
This app bridges the gap between developers and automated testing by making script creation effortless. It’s a powerful, time-saving tool that helps save hours of manual work, making synthetic monitoring more accessible to teams.
Next project