
Product Design Lead @Engflow
From trial to everyday use: supercharge developer productivity
Industry
DevEx
Client
Engflow
Position
Lead product designer
When a developer updates a single line of code, they often need to retest everything, to ensure that one small change doesn’t trigger unexpected failures. This process is inefficient, especially in large projects. Bazel helps developers save time by only rebuilding the parts of the software that have changed, leaving the rest of the project untouched.
How Engflow helps developers
Engflow accelerates this process by improving the speed of Bazel and addressing common slowdowns in large software projects. By optimizing Bazel’s performance, Engflow helps developers spend less time waiting for builds and tests to complete.
My role
At Engflow, I was the first internal product designer. My job as a product design lead was to enhance how developers interact with the tool to make Bazel work more efficiently. I designed a new platform, added features, and tested how developers engaged with them.
We started with low-fidelity wireframes based on user feedback, then moved to high-fidelity prototypes and conducted usability tests with developers to iterate the interface.
My role
We identified 3 types of developers:
01
New developers
These are people just starting out with Bazel. They need an easy way to try the tool without having to talk to a salesperson.
02
Senior engineers
These developers work on big projects and need tools to make their builds (the process of putting together all the parts of the software) and tests run faster.
03
DevOps managers
These people oversee the setup and maintenance of the software across different devices and conditions, making sure everything works smoothly.
User research
Challenges developers face:
01
Developers want to quickly see how the tool can help them without needing to go through a long process.
02
They need to see immediately how changes to their software affect speed and efficiency.
03
When things go wrong, they want clear, easy-to-understand information to fix problems fast.

What we shipped
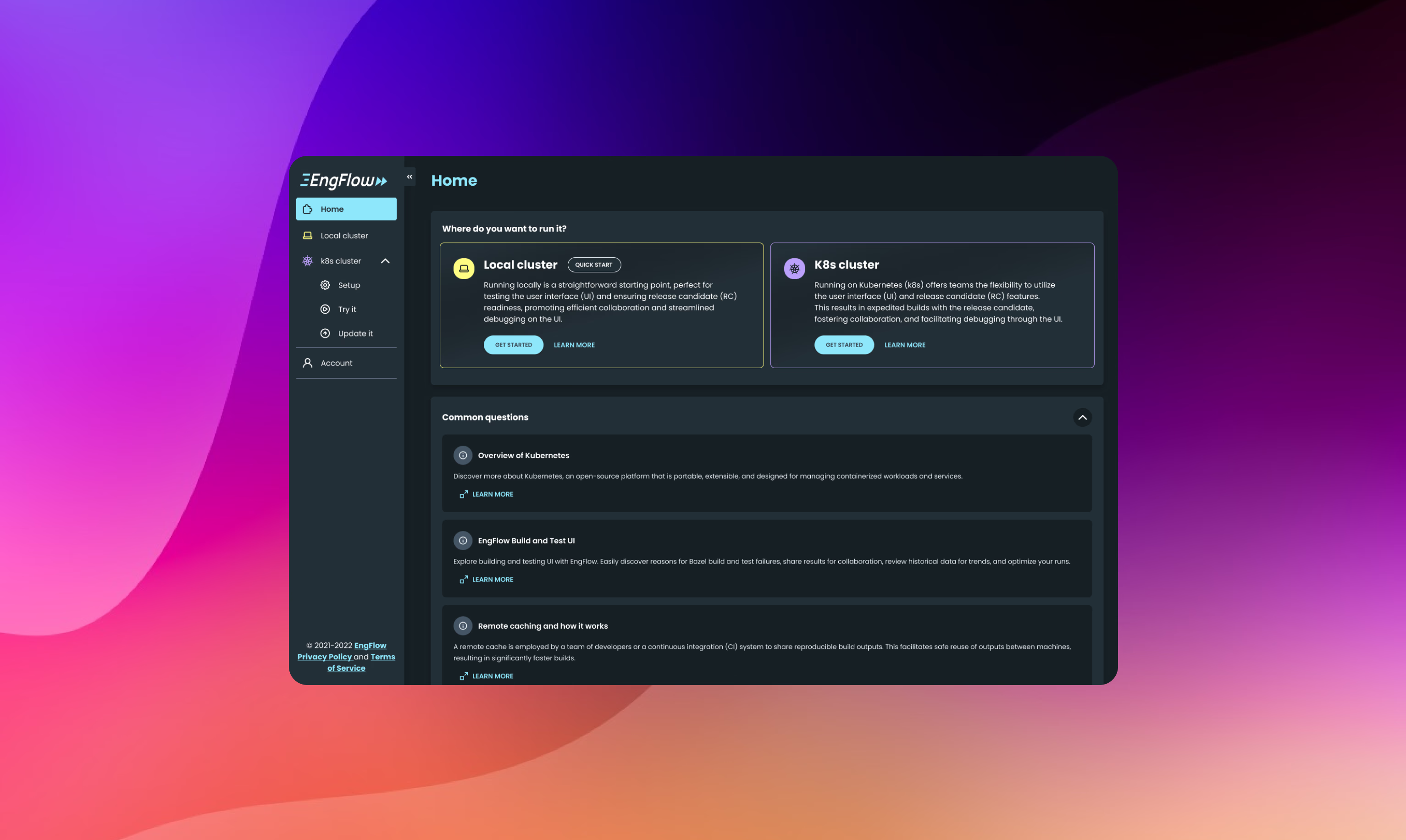
Onboarding & trial setup
Guided onboarding:
We created an easy-to-follow setup process so developers could try Engflow without needing a sales rep. We also made it simple for them to integrate it with their existing software setup.
Minimal Setup:
Developers can connect their projects and integrate existing CI/CD pipelines with just a few clicks, making it easy to test the product.


What we shipped
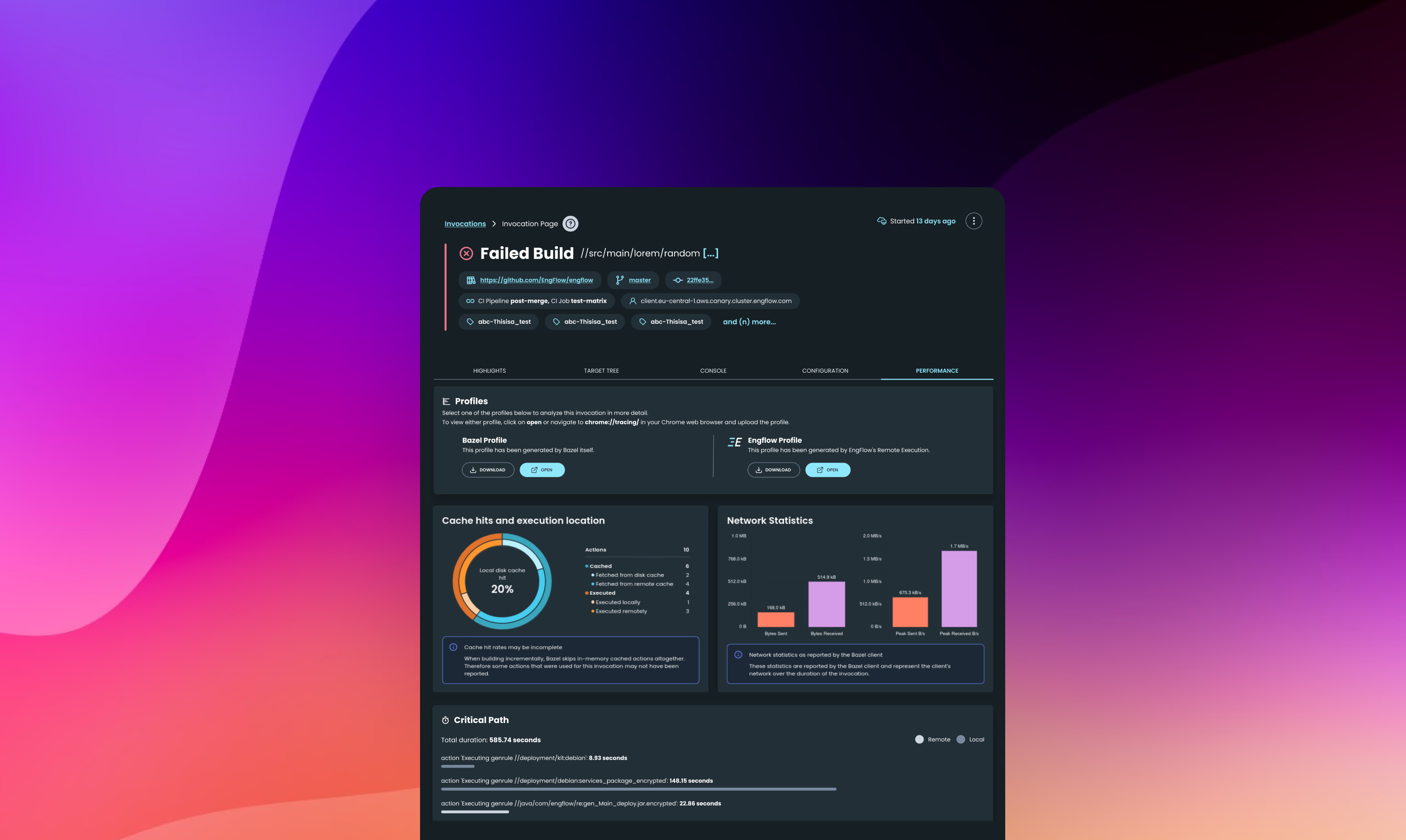
Debugging interface
Split views:
We improved how developers see and understand errors. Instead of being overwhelmed by long, confusing reports, they can now focus on what’s important. We also offer suggestions to speed up builds and tests, and provide detailed error insights to help them fix problems faster.
Improving build performance:
Detailed profiles and critical paths help optimize builds. Developers can see these and the interface offer automatic suggestions on how to speed up builds and tests.
Detailed error insights:
When a failure occurs or a build is slow, developers can drill down into error reports to view suggestions for fixes and links to the related code sections.

What we shipped
Monitoring
Invocation monitoring:
Developers can track every action their software takes and get detailed reports about what went right or wrong. They can even compare different actions side-by-side to find performance problems.
Side-by-side comparison:
This feature allows users to view two invocations side-by-side, highlighting key attributes for each. This comparison view helps developers quickly spot similarities and differences in build or test runs, making it easier to diagnose performance issues or debug failures.


User testing
User research directly influenced design decisions

User research directly influenced design decisions. For example, senior engineers struggled with understanding complex error reports, which led us to redesign the charts of the debugging interface to provide clearer, more actionable insights.
Outcome
The launch of MyEngflow comes after six months of design and development. We designed MyEngflow to simplify complex processes, providing clear insights, real-time feedback,that streamlines build and test cycles.
Next project
